Les visiteurs de votre site web vont-ils devenir des utilisateurs de votre SaaS ? Ou rester de simples visiteurs ? Bien souvent, c’est sur la page Pricing que tout se décide.
Et ce n’est pas qu’une question de prix. Croyez-le ou non, la mise en page et le design vont jouer un rôle majeur. Même à ce stade de la navigation, il reste important de convaincre pour faciliter la conversion. La moindre erreur, le moindre oubli pourrait faire renoncer l’internaute.
Nous vous avons donc sélectionné 10 bonnes pratiques employées par les SaaS les plus populaires, de Dropbox à Mailchimp en passant par Unbounce.
1. Votre page pricing est facilement accessible
Il n'est pas rare, en explorant les sites vitrine de SaaS, de tomber sur un site qui vous demandera plusieurs longues secondes avant de trouver la page pricing... bien cachée au fin fond du footer. Or, la plupart des visiteurs préféreront fermer l'onglet et retourner à leurs occupations plutôt que de se lancer dans ce jeu de "Où est Charlie ?".
Pour éviter de perdre ainsi des clients potentiels, assurez-vous que votre page Pricing est aisément accessible. Assumez votre offre et affichez fièrement un lien vers cette page dans la navigation principale de votre site web.
Exemple épuré ci-dessus avec Wake qui va droit à l'essentiel. La navigation principale se limite volontairement à 3 entrées : la page de présentation du service, la page pricing et la page de présentation des applications. Ainsi les visiteurs savent directement où chercher l'information dont ils ont besoin.
2. Votre offre est comprise en un clin d'oeil
Aussi complexe que soit votre offre, rien ne justifie d'imposer à votre visiteur plusieurs paragraphes de 10 lignes afin d'en présenter les subtilités et les cas particuliers. Le mur de texte sera tout simplement illisible, incompréhensible et découragera même les plus persévérants de vos visiteurs.
Allez droit au but. Utilisez un vocabulaire accessible et des tournures de phrases simples. C'est un exercice certes difficile mais indispensable. Personne ne prendra le temps de relire 3 fois une description confuse et jargonneuse.
" Life is conversational. Web design should be the same way. On the web, you’re talking to someone you’ve probably never met – so it’s important to be clear and precise. "
_Chikezie Ejiasi

mailchimp.com
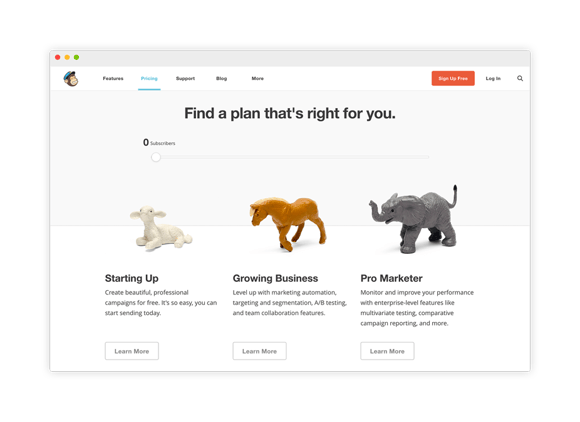
Mailchimp a choisi d'afficher une courte description (moins de 20 mots) et de laisser le choix au visiteur d'en savoir plus grâce au bouton "Learn More" : une astuce bête comme chou qui fonctionne parfaitement.
3. Les différences entre vos offres sont clairement soulignées
Si vous proposez plusieurs tarifs, il est bien entendu vital de souligner ce qui différencie un package d'un autre. Plus votre visiteur devra mobiliser d'énergie pour comprendre votre offre, plus il risque de quitter la page.
De plus, la manière dont vous allez comparer vos propres offres entre elles va vous permettre d'orienter vos clients. Ou de séduire ceux qui pensaient se contenter de la version freemium.
Astuce : il ne s'agit pas de lister toutes les fonctionnalités de chaque offre, mais de se concentrer sur celles qui parleront le mieux à vos clients.
4. Le choix de vos visiteurs est grandement simplifié
La page tarif n'est pas qu'une question de prix : souvenez-vous que le visiteur vient chercher sur votre site une solution à un problème concret. Sa principale préoccupation, au-delà du prix, sera de comprendre le contenu de chaque option.
Encore une fois, plus votre visiteur passe de temps à examiner la page (pour s'assurer que le pack qui l'intéresse contient bien les options dont il a besoin), plus vous risquez de le voir douter ou quitter le site.
Or ce ne sont pas les moyens qui manquent pour faciliter ce choix
- Directement dans le titre (exemple : "pack entreprise")
- En ajoutant un visuel (exemple : l'icône d'une équipe)
- Grâce à un petite annotation (exemple : "offre la plus populaire")
- En mettant en avant une offre par rapport aux autres (taille, couleur) comme le fait Atomic ci-dessous

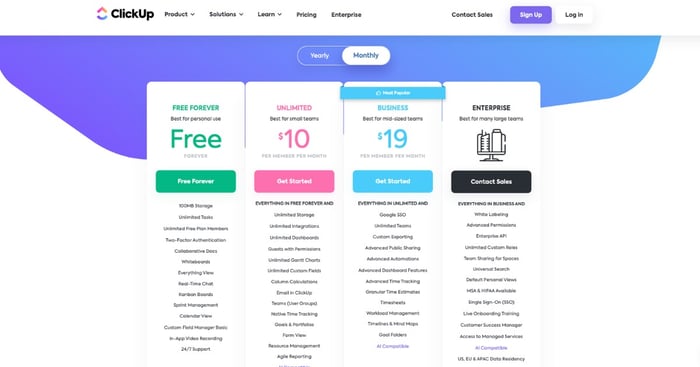
Exemple de page pricing pour le logiciel ClickUp
Bien entendu, la mise en page ne sauvera pas un business plan mal conçu : il est crucial de bien comprendre les profils des clients potentiels. Et de tester régulièrement afin de trouver la meilleure manière de présenter votre offre.
5. Les avantages et réductions sont mis en valeur
Certains freins sont relativement simples à lever (doutes du visiteur sur votre solution, votre expertise, etc.). C'est plus compliqué dans le cas du prix. Vous aurez beau avoir l'offre la plus pertinente du marché, vos potentiels acheteurs se poseront toujours des questions de dernière minute au moment de procéder à l'achat.
"Avons-nous vraiment besoin de ce service ? Est-ce que je ne suis pas en train de craquer sur un gadget ? C'est cher quand même ! Et si j'attendais encore un peu avant de me décider..."
À l'instar du point précédent, plusieurs astuces s'offrent à vous pour effacer ces questions de l'esprit de vos visiteurs :
- vous pouvez offrir une période d’essai pour permettre à vos utilisateurs de tester votre service avant de s'engager pour de bon
- vous pouvez offrir une réduction pour ceux qui choisissent, par exemple, de s'abonner à votre service à l'année et non au mois
- pour ceux qui choisissent l'offre la moins coûteuse, vous pouvez leur offrir une réduction si ils passent par la suite à une offre plus importante

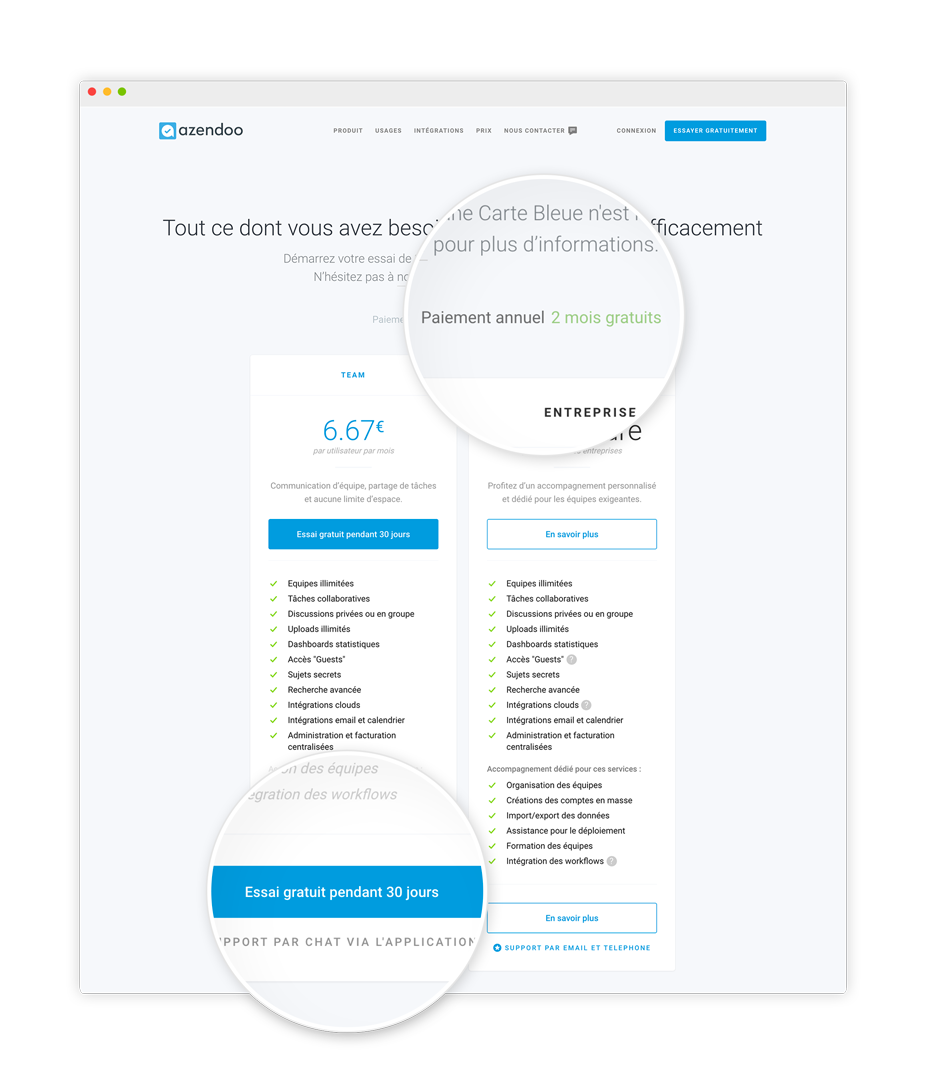
azendoo.com
Exemple avec Azendoo qui propose 2 mois gratuits pour un paiement annuel ainsi qu'un essai gratuit de 30 jours.
6. Le prix de vos offres est le premier élément visible
Cela peut vous paraître évident, mais il est toujours utile de le répéter : affichez franchement et clairement le prix de vos offres.
A priori, si votre site propose une page pricing, c'est d'abord pour renseigner vos visiteurs sur le prix de votre service : c'est d'ailleurs la toute première information qu'ira chercher l'internaute sur cette page.
Augmentez donc au besoin la taille du texte, passez à une graisse plus importante et soyez précis quant à l'application du prix (29€/mois ou 29€/an ?).

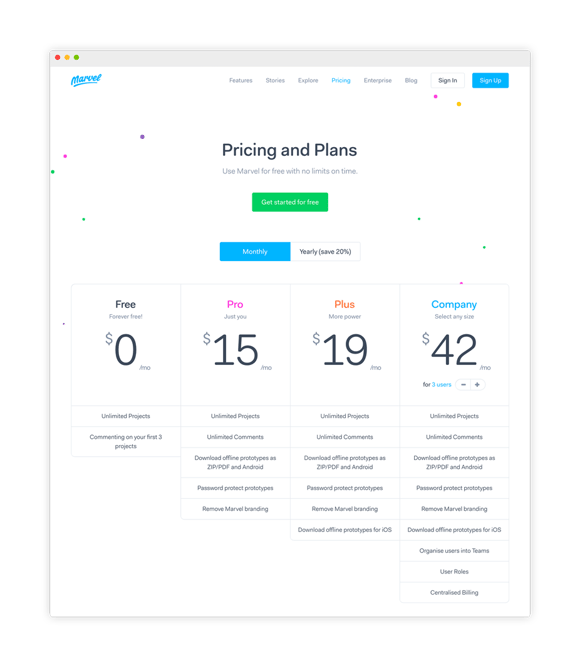
marvelapp.com
Sur Marvelapp par exemple, les prix se dégagent nettement et, bien que le 0$ attire l'attention au départ, l'esprit en vient très vite à comparer et à lister inconsciemment toutes les fonctionnalités absentes de l'offre free.
7. Le nombre d'offres a été stratégiquement limité
Donner le choix aux visiteurs entre plusieurs offres est une bonne idée. Mais attention à ne pas tomber dans l'excès, car l'abondance de choix a tendance à paralyser le visiteur.
Si vous examinez les page pricing des SaaS les plus populaires, vous remarquerez une similarité : le nombre d'offres ne dépasse que très rarement les 4 propositions. Et c'est loin d'être un hasard.
Plus vous proposez d'offres, plus vos visiteurs devront mobiliser de temps et d'énergie pour se décider. Autrement dit : plus vous prenez le risque de perdre ce visiteur.
Concentrez vos efforts pour construire 3 offres cohérentes. Analysez sur la durée le taux de conversion de cette page et procédez à des tests réguliers afin d'ajuster progressivement jusqu'à trouver le bon équilibre. Par la suite, vous pourrez éventuellement ajouter une offre si la demande se fait ressentir.

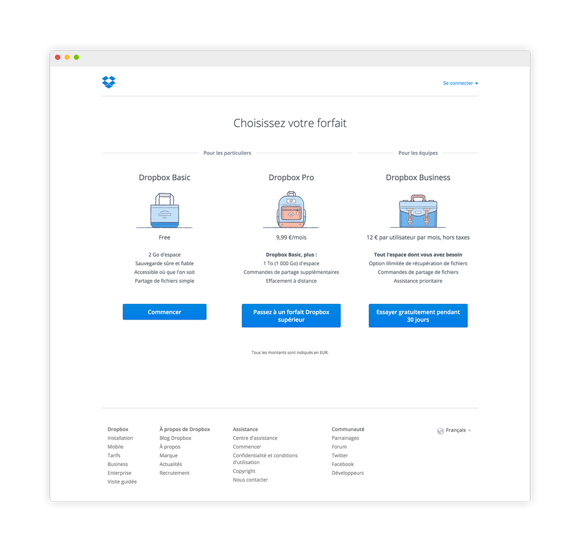
dropbox.com
Sur Dropbox, comme sur la grande majorité des SaaS, on retrouve un tryptique "Offre de base", "Offre compétitive" et "Offre business".
8. Les Call to Action sont marquants
Le Call to Action est un bouton, un texte ou un simple message qui va indiquer au visiteur ce qu'il doit faire très concrètement pour accéder à l'une de vos offres. Leur mise en place demande bien plus de stratégie qu'on ne pourrait le penser.
Il y a notamment 2 règles majeures à respecter absolument pour des call-to-action efficaces :
- Les CTA doivent être voyants
- Les CTA doivent être éloquents
Vous avez probablement déjà observé sur certains sites des CTA conçus à la va-vite : de petite taille, sans distinction de couleur ni de police et marqué d'un simple "cliquez ici". Selon vous, ce type de CTA vous a-t-il incité au clic ?
La rédaction d'un bon call-to-action demande de la pratique. Pour vous y aider, inspirez-vous de ceux qui ont déjà fait leurs preuves : "What Makes a Great CTA ? 10 Examples With Test Ideas to Improve Conversion".

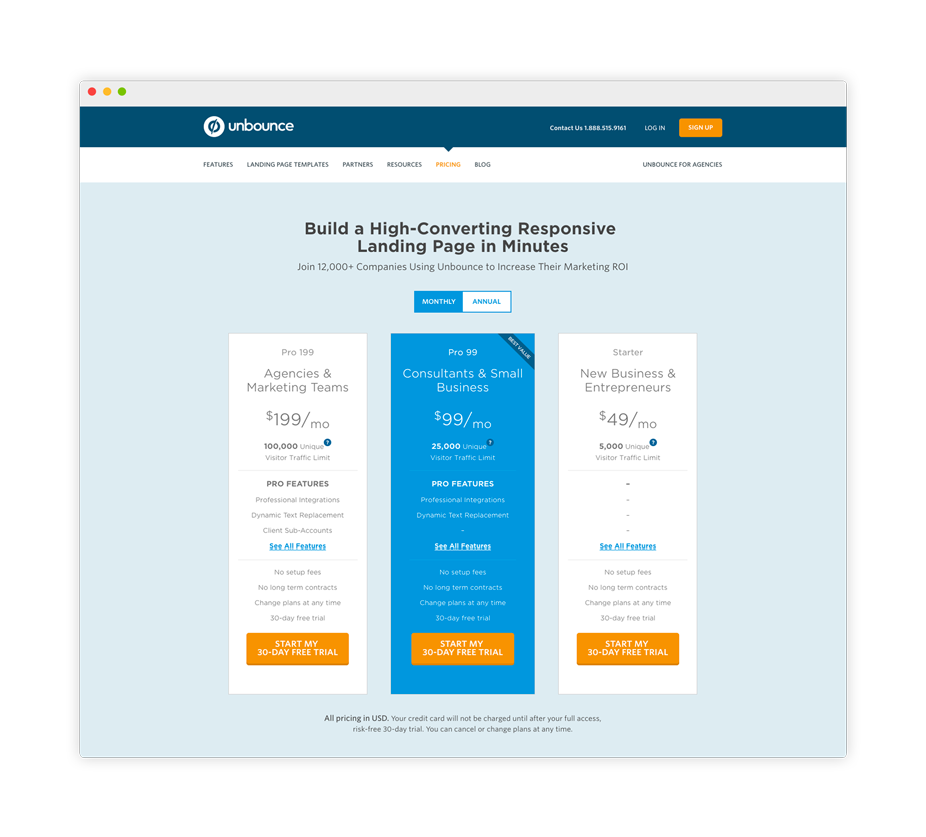
unbounce.com
9. Votre expertise et votre crédibilité ne font aucun doute
Une offre bien présentée, une description claire, un prix attractif, la présence d'une démo ou d'une période d'essai, des CTA attrayants... Vous avez déjà investi de nombreux efforts dans la page parfaite, mais cela ne suffit pas.
Aussi attrayante que soit votre offre, si vos visiteurs ont le moindre doute quant au sérieux de votre marque, ils résisteront à la conversion.
Pour éviter cela, vous devez gagner la confiance de vos visiteurs et souligner votre crédibilité. Parmi les bonnes pratiques, citons par exemple :
- affichez les logos des entreprises prestigieuses qui utilisent déjà votre service
- publiez des retours élogieux de clients satisfaits
- ajoutez les icônes rassurantes sur la question du paiement
- proposez une FAQ pour adresser les questions les plus critiques (paiement, remboursement, etc)
- offrez au moins deux moyens de contact (mail et téléphone)

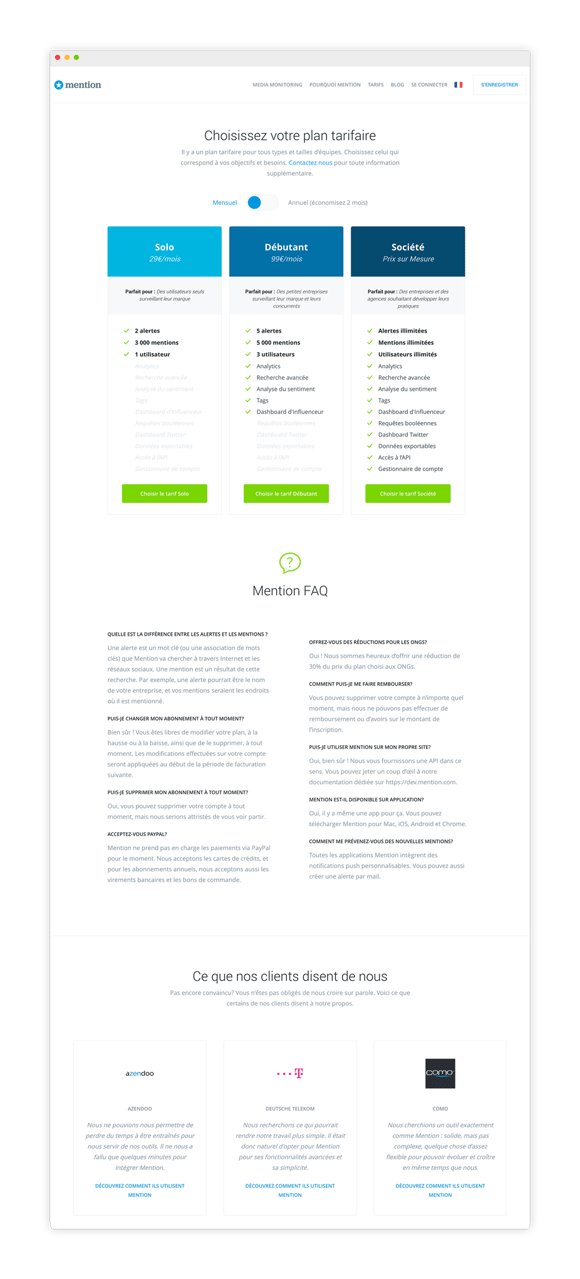
mention.com
Exemple chez Mention avec deux brèves mais pratiques sections "Mention FAQ" et "Ce que nos clients disent de nous".
10. Votre page pricing est esthétique et attractive
“Attractive things work better… When you wash and wax a car, it drives better, doesn’t it? Or at least feels like it does.”
_Don Norman
Traitez votre page pricing comme votre voiture un dimanche d'été : propre et brillante à souhait. Confiez le design et l'ergonomie de la page à des professionnels, capables de concevoir et de réaliser une page convainquante à la hauteur de votre SaaS.

treehouse.com
À retenir : la clé pour améliorer votre taux de conversion
Prenez le temps de peaufiner régulièrement cette page (ainsi que le reste de votre site). Mesurez le taux de conversion. Lancez des tests. Ajustez par améliorations progressives. Faites appel à des prestataires qualifiés qui vous aideront à identifier et à implémenter les bonnes pratiques ci-dessus.
Commencez dès maintenant en réalisant vous-même un diagnostic simple et rapide de votre site vitrine grâce à cette checklist gratuite.