Aussi importante que soit la refonte de votre site, le projet va vraisemblablement connaître des ralentissements naturels à un moment ou un autre.
Une nouvelle offre est en préparation et il faut retarder la mise en ligne, le temps d’intégrer les pages nécessaires pour promouvoir cette offre.
Vous attendez une validation de la part de l’un des membres de la direction, mobilisé sur un appel d’offre prioritaire.
Le contenu du site est un peu en retard : un responsable en interne souhaite repasser sur les textes, à son retour de congés dans 3 semaines.
Or, plus le projet va avancer, plus ces retards seront fréquents : puisque “le plus gros est fait”, la tension en interne se dissipe et les parties prenantes sur lesquelles vous compter pour faire avancer le projet se relâchent.
C’est un comportement humain, avec lequel vous avez probablement appris à composer… mais qui va apporter son lot de problèmes.
Les conséquences d’un dépassement de planning sur votre CA
Chaque seconde où la mise en ligne du nouveau site est retardée, c’est votre ancien site qui représente votre société sur la toile.
- Votre ancien site avec ses problèmes de référencement et d’acquisition de visiteurs.
- Votre ancien site avec son taux de conversion nettement insuffisant (moins de 0,5% des visiteurs prennent contact).
- Votre ancien site qui ne reflète plus votre image ou vos prestations, et que vos clients satisfaits hésitent à recommander autour d’eux.
Rageant.
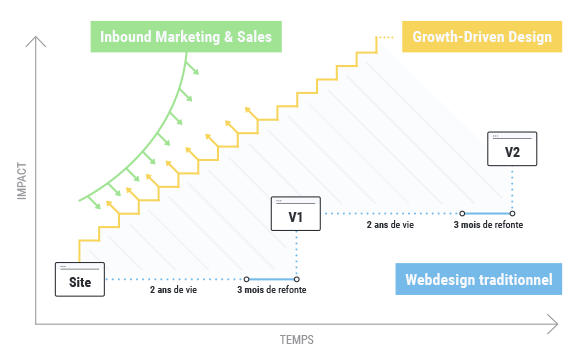
Growth Driven Design : la solution au dépassement de planning

Ces écueils sont une conséquence logique de l'utilisation de la méthode traditionnelle.
Partout dans le monde, de plus en plus d’experts et de professionnels du web tire l’alarme sur cette approche qui ne fonctionne pas et encouragent à utiliser des approches plus pragmatiques et orientées résultats telles que le Growth Driven Design.
Cette dernière propose des solutions simples et pratiques pour éviter ces déboires.
Par exemple, commencer le projet en isolant parmi les items qui composeront le nouveau site (pages, fonctionnalités, contenus, etc.) ceux qui sont réellement indispensables à la mise en ligne. Et bâtir une première version du site (ou “launchpad”) avec ces items uniquement.
“Mais tous les items sont indispensables !”
Si vous avez en tête le cahier des charges de votre site, c’est probablement ce que vous vous dites. Et pourtant, il existe des versions infiniment plus simples à réaliser mais tout aussi efficaces de certains items que vous envisagez.
Prenons un exemple.
Peut-être imaginez-vous, sur le prochain site, une page listant l’ensemble de vos références et des clients avec lesquels vous avez travaillé. L’internaute qui visite votre site pourra cliquer sur l’un des logo et ainsi accéder à une étude de cas détaillée de ce client, mise en page, avec une vidéo et des graphiques animés.
Si vous suivez la méthode traditionnelle, il sera hors de question de procéder à la mise en ligne du site tant que chacune des études de cas ne sera pas écrite, désignée, filmée, intégrée, développée, relue et validée.
Cela va retarder la sortie du projet de plusieurs semaines : plusieurs semaines pendant lesquelles c’est votre ancien site qui vous représentera sur la toile, avec tous les inconvénients que nous avons listés plus haut.
Et c'est sans compter avec les imprévus qui vont forcément se présenter : tel client réticent à l’idée de témoigner, tel autre qui ne dispose pas d’une photo utilisable ou qui attend la validation de son supérieur (en arrêt maladie) pour vous donner le go...
A l'inverse, si vous suivez l’approche du Growth Driven Design, le premier site se focalisera sur une page "Nos références" simple, présentant l’ensemble des logos dans une version non cliquable. Cette première version sera très rapide à mettre en ligne et vous permettra de remplacer l’ancien site avec tous ses défauts.
Elle laissera également le temps à vos équipes de construire ces études de cas une à une et de les intégrer progressivement au site.
C’est tout l’intérêt du Launchpad et du Growth Driven Design
Vous mettez rapidement en place un site bien plus qualitatif que l’ancien et plus efficace pour atteindre vos objectifs (qu’il s’agisse d’attirer de nouveaux visiteurs ou de convertir ces visiteurs en clients).
Alors que la méthode traditionnelle ne permet que des améliorations ponctuelles par sursauts laborieux, le Growth Driven Design vous permet d'optimiser continuellement et de manière pragmatique votre site.

Les items avancés ou plus complexes sont mis en place progressivement, une fois seulement que la version Launchpad est en ligne. Et puisque cette version est équipée d’outils de tracking spécialement prévus, vous collectez des informations précieuses sur vos visiteurs.
Vous allez peut-être remarquer par exemple qu’aucun internaute ne visite votre page référence. Clairement, ajouter des contenus derrière cette page n’a que peu d'intérêt : mieux vaut trouver un moyen d'attirer les visiteurs vers cette page ou placer les études de cas ailleurs sur le site là où elles seront plus visibles.
En suivant la méthode traditionnelle, vous auriez investi des ressources considérables (temps de vos équipes, budgets, report de la mise en ligne…) pour rien.