C’est certain : un site neuf reconstruit de zéro serait l’idéal. Mais n’attendez pas la prochaine refonte de votre site pour implanter les quick wins évidents qui peuvent vous apporter des bénéfices immédiats et profonds en termes d’engagement, de taux de conversion et de visiteurs récurrents.
Souvenez-vous que l’objectif principal du site de votre SaaS est d’attirer autant de visiteurs que possible et de les transformer en nouveaux clients payants. Et chacune des interventions ci-dessous va vous y aider.
#1 Simplifiez les formulaires d’accès à votre service en ligne
Au plus vous demandez d’informations à votre visiteur, au plus vous courrez le risque de le rebuter.
La relation avec un client se construit progressivement.
Tâchez déjà d’obtenir une première information simple de lui (l’adresse mail pour la version d’essai), puis demandez progressivement les informations nécessaires au fil des interactions (nom, prénom, etc. une fois connecté) et dosez le moment où vous récoltez les informations indispensables (carte de paiement, adresse, etc.) ou les informations à visée marketing (“Comment nous avez-vous découvert ?”, etc.)
Pour action
Si votre site actuel assomme le visiteur avec un formulaire qui demande l’ensemble de ces informations dès la première interaction, corrigez la situation dès que possible : c’est probablement la meilleure amélioration que vous puissiez apporter à votre taux de conversion.
Pour en savoir plus - SaaS et formulaires d’inscription : arrêtez de demander à vos prospects la couleur de leurs chaussettes
#2 Montrez votre “produit” en images ou, mieux, en vidéo
Nous avons tous un besoin primaire d’être rassuré au moment de l’achat. Nous avons peur que le produit ne réponde pas à nos besoins. Qu’il coûte plus cher que le bénéfice qu’il apporte. Que son utilisation entraîne de nouvelles complications….
Pour se rassurer, l’internaute utilise des moyens rationnels (lecture des arguments, comparaison, etc.) et d’autres moins : par exemple visualiser le produit.
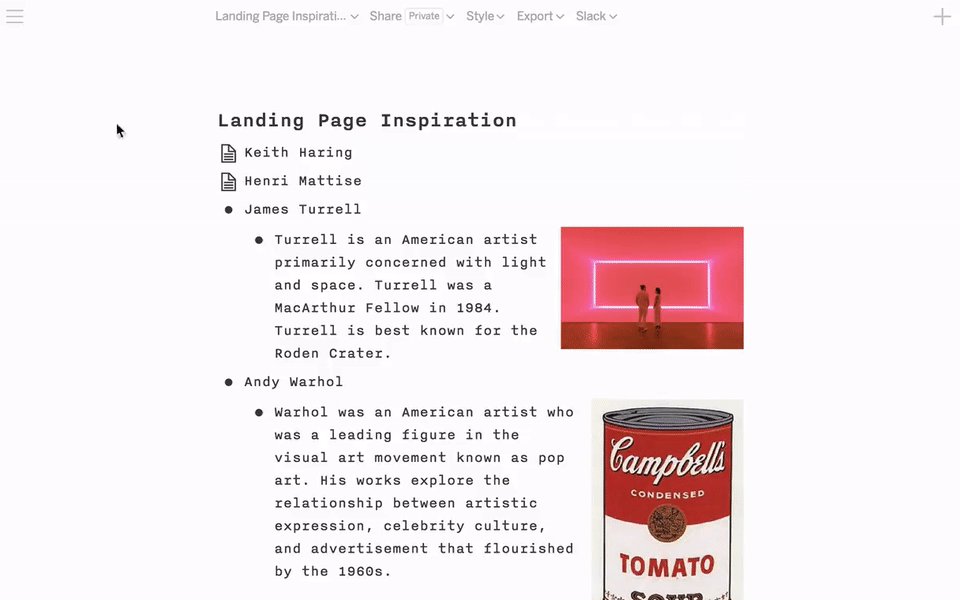
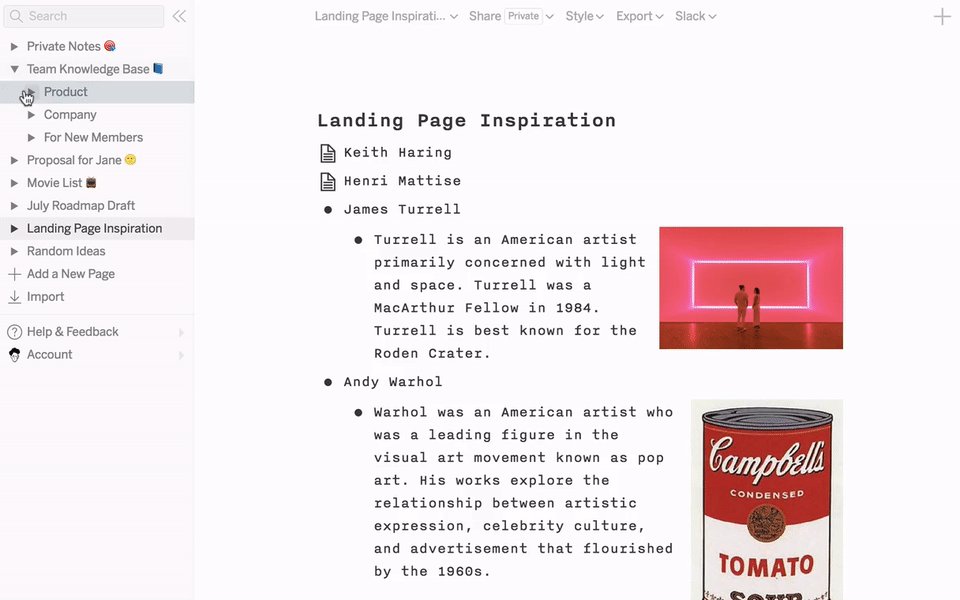
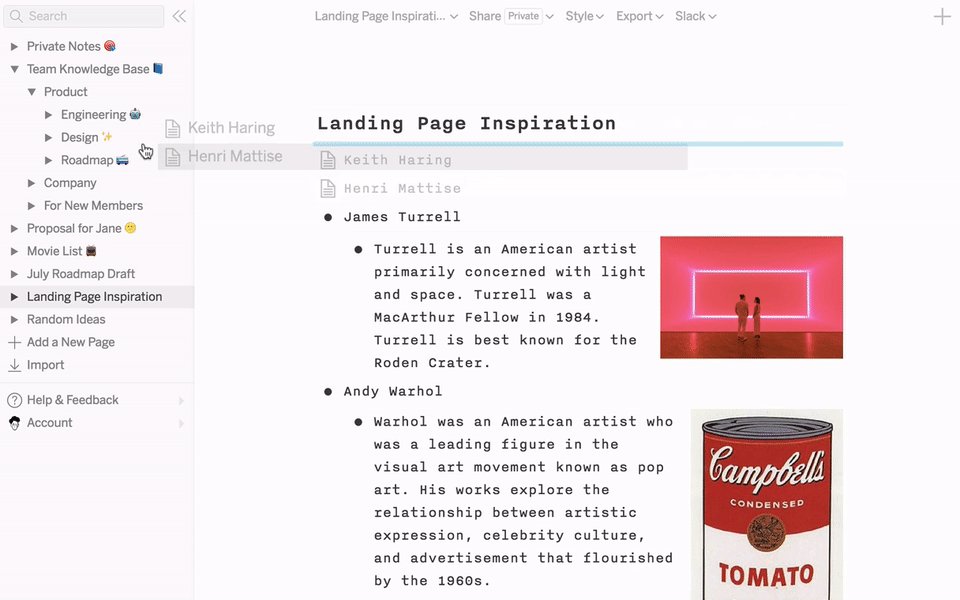
Dans le cas de votre SaaS, cela implique que vous utilisez des captures d’écran de l’interface de l’outil. Même si elles ne constituent pas un argument rationnel, ces images vont rassurer votre visiteur et le familiariser avec votre produit.
Idéalement, prenez le temps de faire un screencast (un logiciel enregistre vos actions pendant que vous manipulez votre service), editez-le et mettez-le en ligne sous la forme la plus simple qui soit (une vidéo Youtube apparaissant en pop up au clic sur un bouton “Voir la Démo” par exemple)
Une vidéo (même de 30 secondes ou d’une minute) aidera votre visiteur à comprendre bien plus vite votre service que ne le pourraient de simples mots.
Pour action
Si votre site actuel se contente d’affirmations ou d’arguments chocs, mais ne montre aucun visuel du produit, corrigez dès que possible la situation. Si une vidéo n’est pas possible, réalisez quelques gif animés de l’interface pour montrer les actions essentielles.

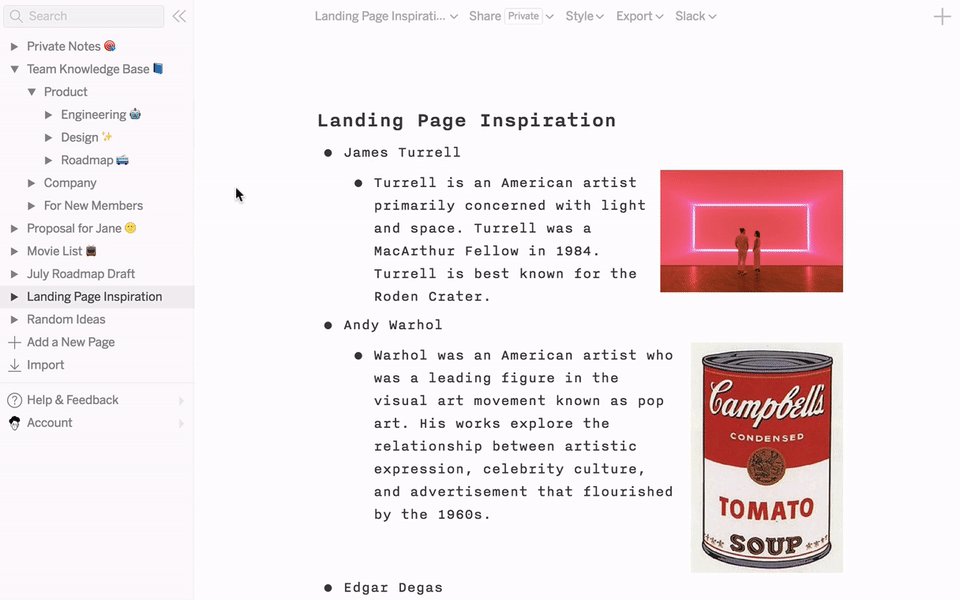
Excellente démonstration chez notion.so
#3 Invitez le visiteur à l’action
Le Call to Action (Cta ou “appel à l’action” en bon français) est un composant clé de l’interface de votre site.
Vous ne pouvez pas vous contenter de présenter votre service : il faut parsemer habilement les pages de votre site avec des appels à l’action qui vont guider le visiteur dans sa navigation et le conduire progressivement vers l’action clé que vous attendez de lui :
- Demander à être recontacté par un commercial
- Créer un compte pour accéder à la version d’essai
- S’inscrire à la version payante
- Etc.
Les statistiques du webdesign sont formels : la présence de CTA augmente drastiquement l’engagement et la conversion sur les pages de votre site.
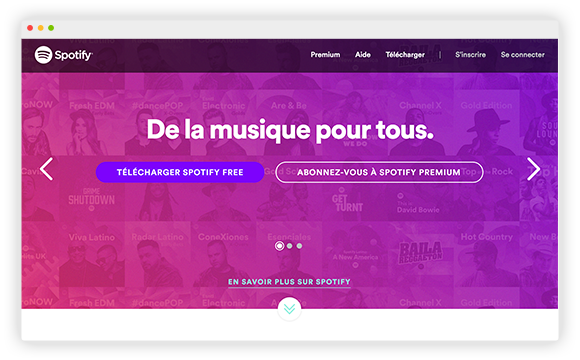
Observez les sites de Dropbox, Buffer, Spotify, Evernote et tant d’autres SaaS à succès : tous ont trouvé un équilibre entre contenu de présentation et boutons d'appels à l'action.
L’utilisation des CTA est un art : du texte du message à l’emplacement en passant par la couleur et la taille du bouton, chaque élément peut jouer sur votre taux de conversion.
Vous n’avez pas d’expert UX spécialisé en conversion sous la main ? Alors essayez tout de même d’appliquer les principes suivants :
- Le CTA doit être visible, par son design et son emplacement dans la page
- Chaque page clé doit en avoir un, aligné avec l’objectif de la page
- Il ne faut pas les multiplier inutilement sur une page car cela fait baisser le taux de conversion de la page (Loi de Hicks)
Pour action
Si vous pensez que la répartition de CTA sur votre site peut être optimisée, commencez par cartographier rapidement votre site à l’aide de post-it (une page = un post-it) puis observez comment les CTA façonnent la navigation du visiteur.
#4 Traitez la zone héro de votre homepage comme une landing page
La zone héro désigne la partie supérieure de la page, celle qui expose votre message principal.
Comme sur une Landing Page, optez pour une structure simple, claire et attractive. Votre proposition de valeur (cette phrase qui explique concrètement en quoi votre solution répond au besoin du visiteur) doit être la première chose que voit l’internaute en arrivant sur la page.

Assurez-vous que des effets secondaires (pop-up, animations, vidéos, etc.) ne viennent pas détourner l’attention de cette zone clé qui contient le message principal que vous cherchez à faire passer à votre visiteur.
Pour action
Vous êtes dubitatif ou incertain des changements à apporter sur votre page d’accueil ?
Pour vous faire une meilleure idée de l’impact de cette proposition de valeur (et pour trouver de bonnes idées utilisables sur votre propre page), explorez les sites des SaaS à succès les plus connus :
#5 Ne “cachez” pas la version d’essai ou la version free de votre service
Certes, vous préféreriez que les visiteurs souscrivent d’emblée au plan payant. C’est peut-être la raison pour laquelle le bouton d’accès vers la version d’essai ou la version gratuite de votre service est presque caché, comparé au bouton de création de compte.
Mais c’est une erreur qui vous coûte probablement des conversions en ce moment même.
Les actions qu’un internaute peut réaliser sur votre site se répartissent en deux types.
1/ Les actions de conversion : l’internaute fait le pas qui va vraisemblablement le convertir en client dans la prochaine étape
- Prise de contact avec l’un de vos commerciaux
- Création de compte à part de l’option payante de la page prix du site
- Etc.
2/ Les actions d’engagement : l’internaute interagit avec les contenus du site. Il manifeste son intérêt en consultant attentivement les contenus du site (plusieurs pages vues ou un temps de lecture supérieur à la moyenne), en lançant la lecture d’une vidéo, en s’inscrivant à la newsletter… et en demandant une démo, une version d’essai ou une version gratuite.
Les actions d’engagement sont nécessaires car c’est elles qui vont mener petit à petit le visiteur vers les actions de conversion.
Pour action
Imposer uniquement des actions de conversion à l’internaute est l’équivalent, en magasin, de sauter sur le visiteur entrant pour lui demander de passer en caisse.
Vérifiez que votre site internet propose une expérience équilibrée, cohérente et travaillée pour guider progressivement le visiteur de plus en plus loin dans le tunnel d’achat.
N’attendez pas la refonte de votre site pour implanter des améliorations évidentes
Des micro-améliorations peuvent avoir des changements profonds sur l'efficacité de votre site. De plus, ils vous permettront de vérifier les techniques qui marchent plus particulièrement vis-à-vis de votre cible et d’implanter ces techniques sur le nouveau site.
Vous êtes convaincu ? Vous voulez aller encore plus loin que ces 5 actions ?
Consultez notre trousse d’urgence pour SaaS et Webapplications.