Espace CSSCT est un site internet édité par la société Axium France, qui propose informations et assistance aux élus CSE.
Le site a ainsi pour vocation de répondre à toutes les problématiques des élus CSE dans l’exécution de leur mandat, en proposant des articles réguliers.
Début 2020, la société Axium nous missionne pour les accompagner dans la migration du site vers le CMS HubSpot, mais aussi et surtout, répondre à une problématique forte de conversion sur le site.
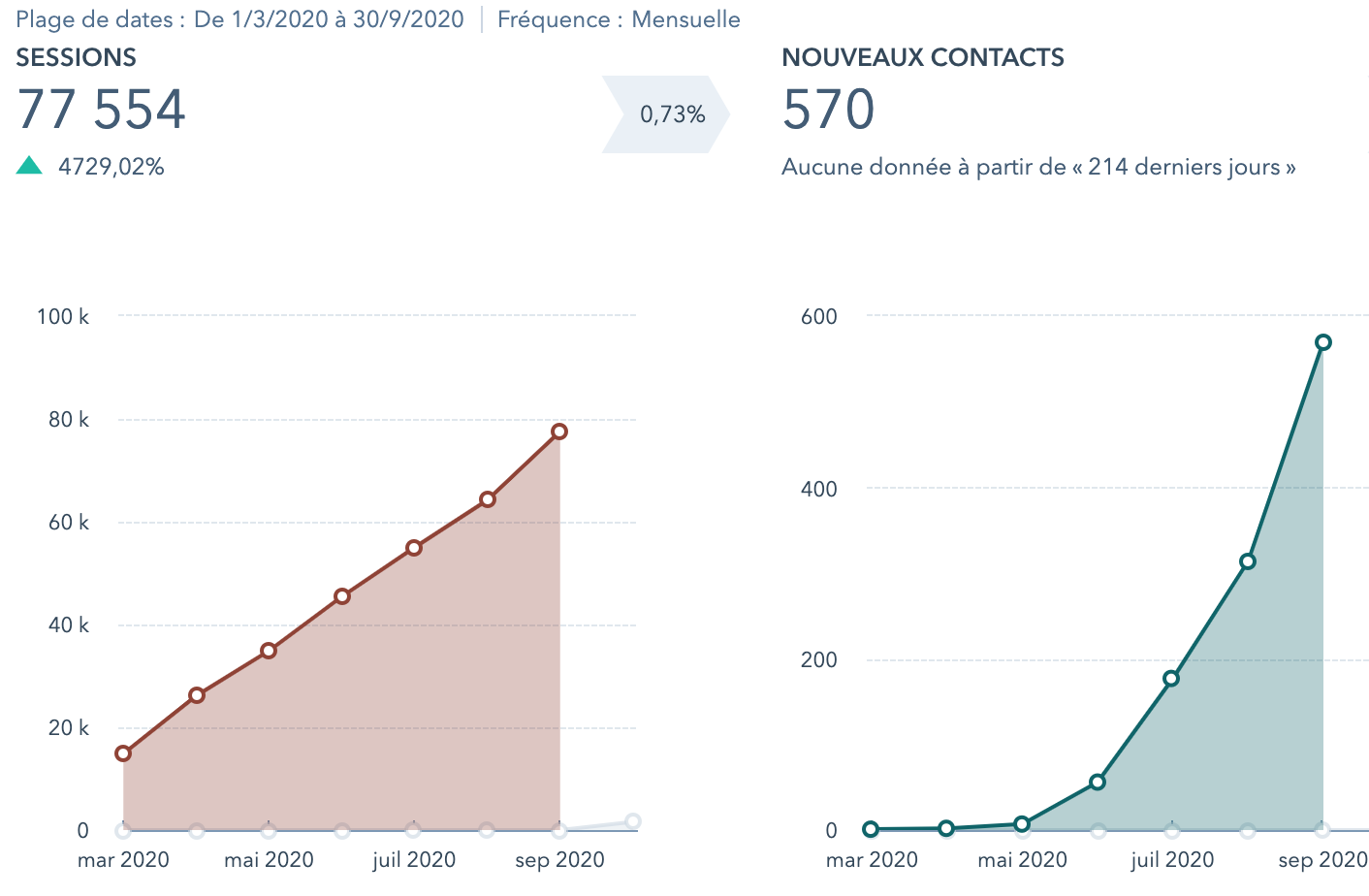
Dans cet article, nous vous expliquons comment, en l’espace de quelques mois, le site Espace CSSCT a permis à la société Axium de générer pas moins de 570 contacts.
Première étape clé : la migration du site vers le CMS HubSpot

Nous avons procédé dans un premier temps à la migration du site internet existant, construit sur WordPress, vers le CMS HubSpot.
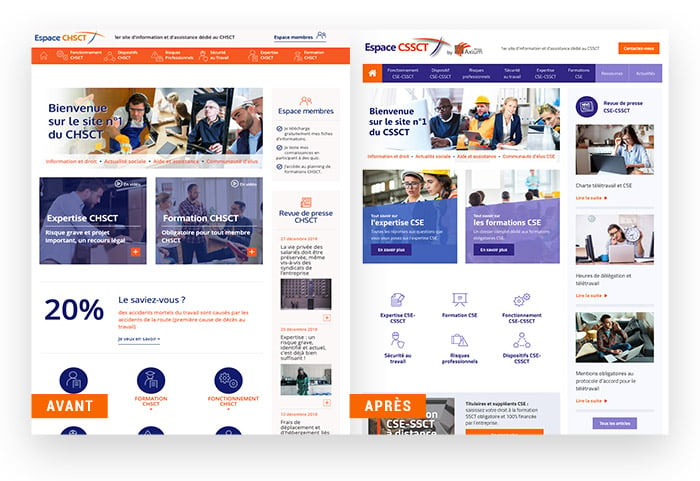
Le site avait connu plusieurs refontes par le passé sur des technologies CMS différentes (Joomla, puis Wordpress). Ces refontes successives avaient engendré un certain nombre de problématiques comme la présence de nombreuses pages d’erreur, l’absence de redirections, et mis en avant un manque d’optimisation du site pour les moteurs de recherche.
De plus, malgré un trafic et une volumétrie de contenus intéressants, le site ne générait aucune demande entrante, et par conséquent, aucun prospect qualifié.
Si la société Axium était déjà convaincue par le choix du CMS HubSpot, la migration vers cette solution était aussi l’opportunité pour eux de tirer profit des nombreux atouts offerts par ce CMS, et notamment :
- la facilité de gestion des contenus au sein du site
- l’intégration du CMS avec un CRM qui offre une continuité dans la gestion des leads générés via le site internet
- la centralisation au sein d’un seul et même outil de fonctionnalités de gestion de contenus, de SEO et de CRO, de web analytics et de suivi des leads
Ce choix était également une réponse des plus adaptées à leur problématique de conversion : vous le comprendrez aisément tout au long de cette étude de cas.
En savoir plus : Les étapes pour migrer votre site internet vers le CMS HubSpot
Migration VS refonte ? Pourquoi ce choix ?
Pourquoi avoir choisi de recourir à une migration plutôt qu’à une refonte complète du site ?
Dans des situations similaires à celle d’Axium, le réflexe le plus souvent adopté par les entreprises est de repartir de zéro et d’entamer une refonte complète du site.
Cela engendre généralement un temps de projet conséquent et un investissement plus important, tant budgétaire qu’humain.
Dans le cas présent, Espace CSSCT possédait déjà un trafic satisfaisant, et de nombreux contenus, ce qui constituait une base de travail à très fort potentiel. Il était pour nous évident qu’un premier focus sur la conversion permettrait de générer des résultats intéressants rapidement, et sur un budget maîtrisé, grâce à l’amélioration continue.
Grâce aux outils de développement mis à disposition par HubSpot, il était également aisé pour nos équipes de donner une nouvelle "jeunesse" au site en implémentant de simples améliorations graphiques, sans refondre chacune des pages du site.

Des résultats croissants et un ROI rapide grâce à l’amélioration continue
À la suite de la migration du site vers le CMS HubSpot, nous avons accompagné la société Axium dans une démarche d’amélioration continue du site Espace CSSCT.
L’objectif ? Augmenter de manière exponentielle le nombre de leads générés par le site internet en implémentant une feuille de route d’optimisations et d’évolutions continues.
Qu’est-ce que l’amélioration continue ?
L’amélioration continue, aussi appelée “Growth-Driven Design”, est une approche itérative qui consiste à apporter des modifications stratégiques au site internet de manière continue pour augmenter ses performances, et atteindre des objectifs croissants en termes de trafic et de leads générés.
En savoir plus : Le Growth-Driven Design expliqué en 4 minutes
Comment s’est déroulée l’amélioration continue ?
Au démarrage de l’accompagnement, nous avons défini avec le client les objectifs visés en déterminant :
- le focus sur lequel porterait nos efforts d’amélioration continue pour les 3 prochains mois,
- les indicateurs clés qui seraient mesurés pour déterminer l’atteinte de l’objectif,
- les résultats visés pour quantifier cet objectif et aligner chacune des parties prenantes sur la définition du « succès ».
Une fois ces éléments définis, nous avons établi en concertation avec le client une liste de propositions qui nous semblaient pertinentes pour avancer vers l’objectif visé.
Ces actions une fois listées ont été priorisées selon deux critères :
- l’impact attendu par rapport à l’objectif visé
- l’effort requis pour les implémenter
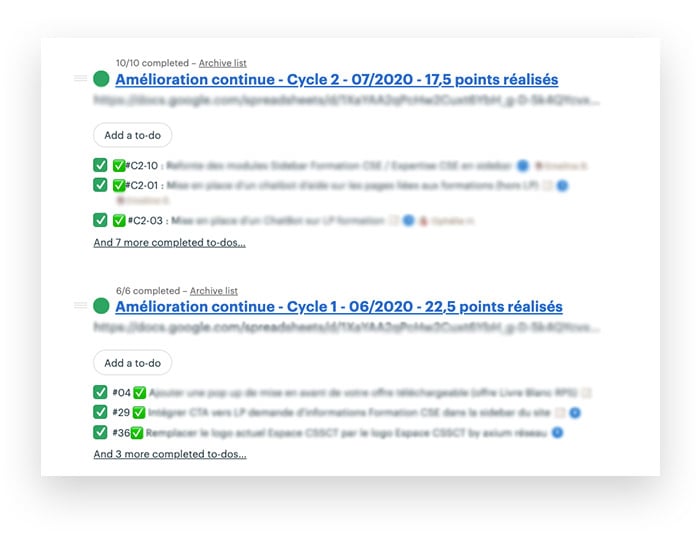
La feuille de route ainsi établie, notre équipe s’est chargée d’implémenter, sur la base de cycles mensuels, les actions identifiées.

À l’issue de chaque cycle, un point de suivi nous permettait de :
- faire le point sur les actions réalisées, en cours ou à venir,
- remonter les éventuels blocages ou lever les questions,
- partager l’analyse réalisée sur l’impact des actions implémentées.
De 0 à 570 leads en l’espace de 6 mois

Après 6 mois d’amélioration continue, ce sont pas moins de 570 leads qui ont été générés, et une augmentation moyenne de trafic de l’ordre de +40% par mois.
Comment nous avons procédé pour atteindre ces résultats ? On vous l’explique de suite.
1/ Multiplier les points de conversion sur le site
Afin d’obtenir des résultats rapides, nous avons capitalisé sur les ressources existantes de notre client. À l’origine, Espace CSSCT proposait plusieurs ressources téléchargeables, complémentaires à ses contenus, en libre accès.
Nous leur avons suggéré de proposer ces ressources téléchargeables existantes, au travers de landing pages, afin d’obtenir quelques informations sur leurs visiteurs, et de les convertir en lead.
Au total, ce sont aujourd’hui plus de 30 tunnels de conversion qui ont été créés afin de proposer des ressources à valeur ajoutée aux visiteurs et prospects d’Espace CSSCT.
Nous avons recensé au total plus de 1 141 soumissions de formulaires entre mars et septembre 2020.
Aujourd’hui, notre client poursuit sur cette lancée, et continue de produire des ressources téléchargeables pour apporter des réponses et informations complémentaires à ses visiteurs.
2/ Promouvoir les ressources
Bien entendu, la création de tunnels de conversion mettant à disposition des ressources téléchargeables ne suffit pas. Il faut que les visiteurs du site aient connaissance de ces ressources, et qu’elles soient accessibles aisément.
Nous avons donc créé des call to action, que nous avons disposé sur les pages et articles les plus pertinents.
Nous avons jugé de la pertinence des pages et articles en prêtant notamment attention :
- À la cohérence entre la ressource promue par le call to action, et le contenu de la page ou de l’article
- Au nombre de visites des pages et articles
Au total, de mars à septembre 2020, les différents call to action ont été vus plus de 130 000 fois, et ont généré pas loin de 3 000 clics.
Afin de favoriser le taux de clic sur les CTA, nous avons créé deux types de call to action :
- Les call to action sous forme de texte, plutôt positionnés dans le corps de l’article, en haut de page
- Les call to action sous forme d’image, plus visibles et intégrés en fin d’article
L’outil de création de call to action intégré au CMS HubSpot facilite cette démarche en permettant la création rapide de CTA personnalisés et l’analyse de leurs performances en termes de vues et de taux de clic. Les statistiques ainsi obtenues nous ont permis d’analyser les efforts mis en place et d’améliorer ces éléments dans cet objectif de conversion et de génération de leads.
3/ Capter l’attention des visiteurs
Afin de venir compléter les call to action, nous avons également créé des pop-up forms pour promouvoir certains contenus, et rediriger les visiteurs vers les landing pages.
Les pop-up forms ont été vues plus de 3 500 fois depuis leur mise en place.
Hubspot facilite la création de pop-up forms (aussi appelés formulaires contextuels), et met à disposition de nombreuses fonctionnalités afin de créer une véritable stratégie autour de ce levier. Il est ainsi possible d’avoir recours à différents formats de pop-up forms, mais aussi, de créer des règles de ciblage en fonction des informations et du comportement des visiteurs afin de ne pas interrompre leur visite, mais plutôt, de compléter leurs recherches en fonction de leur profil.
4/ Échanger avec les visiteurs, et les aiguiller dans leur parcours
Nous avons remarqué que pour certains sujets en fin du buyer journey, c'est-à-dire, proches de la décision d’achat, la conversion était plus difficile.
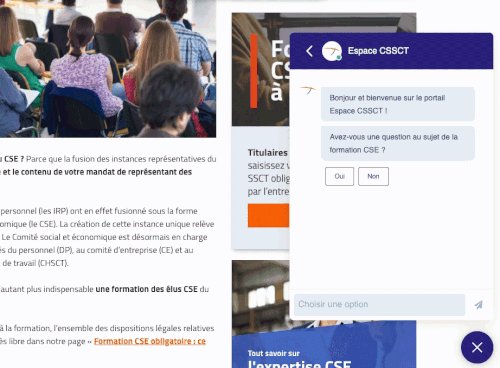
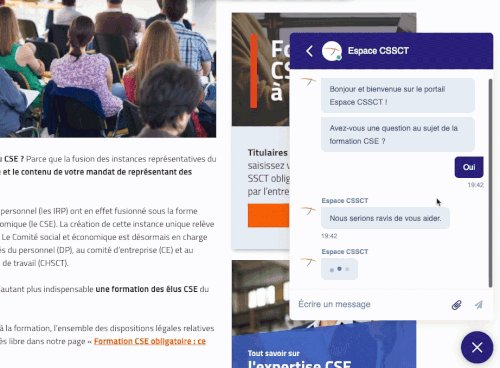
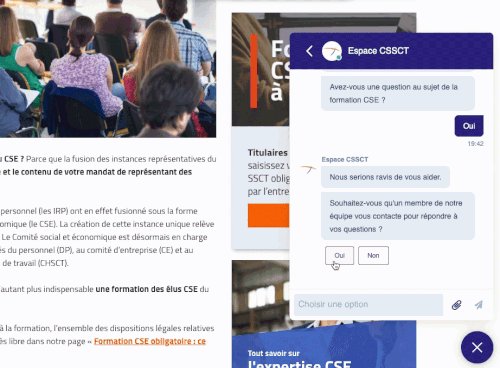
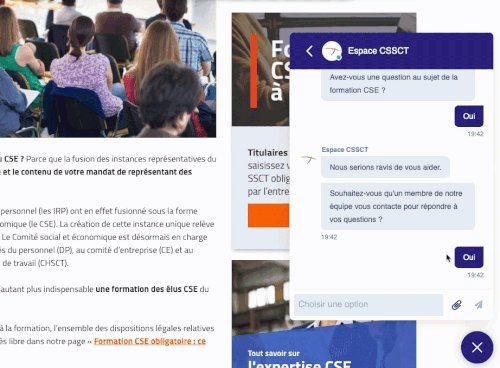
Pour y remédier, nous avons suggéré la mise en place d’un chatbot, destiné à lever les points de frictions, et à faciliter la demande d’informations.

Au total, ce sont deux chatbots qui sont à ce jour en place sur le site. Ces bots ont généré plus de 80 conversions en l’espace de quelques semaines.
Que faut-il retenir ?
Pour atteindre l'objectif de conversion visé, une refonte complète du site aurait demandé un temps de mise en œuvre beaucoup plus conséquent (et un budget plus important), et de ce fait, retardé les premiers résultats. La démarche de migration suivie par l'amélioration continue a permis en l'espace de quelques mois seulement de générer un impact indéniable.
Pour le client, cette approche a permis également :
- De protéger la timeline de sortie du nouveau site et leur budget en échelonnant le poste de dépense "refonte du site"
- De délivrer un ROI visible, mesurable et rapide
- De délivrer une visibilité claire sur les actions qui génèrent de l'impact (et celles qui n'en génèrent pas) pour mieux guider les décisions et la roadmap stratégique
Les actions mises en place pendant cette période d’amélioration continue ont permis de générer les résultats escomptés, grâce à l’analyse fréquente des données récoltées, et à l’adaptation de ces actions.
La plateforme HubSpot, qui centralise tous les outils nécessaires à la mise en place d’un projet d’amélioration continue (CMS, CRM, outils SEO et CRO et web analytics), a joué un rôle déterminant dans la réussite de ce projet, et dans l’atteinte rapide et efficace des objectifs. Les outils ont permis, à notre équipe, et à notre client de :
- Récolter des données précieuses et directement actionnables
- Mettre en place facilement des actions basées sur les données
- Atteindre plus efficacement les objectifs fixés
Cette phase d'amélioration continue a permis d'établir une fondation solide et pérenne en termes de trafic et de conversion sur le site, indispensable à une mécanique inbound efficace.
Mais le travail ne s'arrête pas ici : pour bâtir un entonnoir de vente complet, faire progresser ces leads générés vers l'intention d'achat, et in fine augmenter les ventes pour l'entreprise Axium, les prochains axes de travail s'orienteront sur les stratégies de transformation, grâce notamment à la mise en place du lead nurturing, et le déploiement de mécaniques d'automatisation marketing et sales.