C’est toute la force du Growth-Driven Design : mettre en ligne dès que possible un launchpad du site et l’optimiser par cycles d’amélioration continue pour obtenir les meilleurs résultats possibles avec le meilleur retour sur investissement.
Pour garantir la rentabilité de cette approche, il est vital de ne pas se disperser et de suivre une roadmap aussi simple que claire.
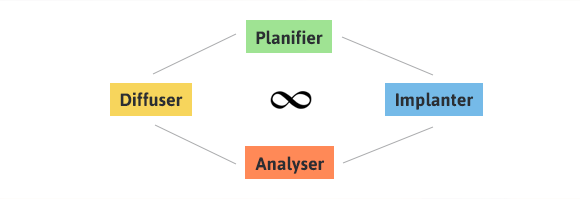
Etape 1 : planifier
Première étape de chaque phase d’amélioration continue : examiner la situation actuelle et identifier les actions qui seront les plus prometteuses.
- Vérifier quelle est la priorité du moment pour le site : attirer plus de visiteurs ? Améliorer la navigation ? Améliorer la valeur perçue des contenus ? Développer les assets ? La hiérarchie du Growth-Driven Design offre une grille de lecture simple pour isoler la priorité du site à l’instant t.
- Identifier l’indicateur qui nous permet de mesurer notre succès sur cette priorité : nombre de visiteurs uniques ? Taux de conversion du site ? Notes atteinte au Net Promoter Score ? Nombre de leads qualifiés générés par asset ?
- Observer les data collectées par les outils de tracking installés sur le site. Quels sont les points communs des utilisateurs qui ont le comportement que nous espérons d’eux ? Si par exemple nous souhaitons enregistrer plus de leads, quels sont les points communs des visiteurs qui prennent contact depuis le site ? Comment pouvons-nous exploiter cette information ?
- Quel est l’item le plus simple que nous pouvons implanter sur le site pour améliorer notre score sur cet indicateur ? Comment allons-nous l’implanter ? Sommes-nous certains de son efficacité (= item à implanter directement) ? Ou vaut-il mieux réaliser d’abord un test à moindre coût pour vérifier son potentiel (= Hypothèse à tester) ?
Etape 2 : implanter les items
Une fois le cycle planifié, il s’agit d’implanter les actions et de tester les hypothèses le plus simplement possible pour vérifier, data à l’appui, l’efficacité de chaque item envisagé.
- Déployer les items prévus en utilisant le minimum de temps, d’efforts et de ressources.
- Mettre en place un test simple qui permettra de valider pour chaque hypothèse si l’item mérite d’être déployé.
Avant de lancer vos équipes en interne sur la rédaction de ces 18 études (sans compter l’obtention de la permission de vos clients, la collecte des photos nécessaires, etc.), réalisons un test simple. Implantons une seule étude de cas sur le site et observons les deux critères suivants :
- nombre de téléchargements de l’étude de cas
- nombre de prises de contact qualifiées suite à un téléchargement de l’étude de cas
Lire aussi : [Étude de cas] De 0 à 570 leads en 6 mois grâce à l'amélioration continue
Etape 3 : analyser
À la fin du cycle, il ne restera plus qu’à mesurer les effets des derniers items implantés afin de pouvoir décider de la suite du projet.
- Les hypothèses testées pendant le cycle sont-elles conclusives ? Invalidées ? Indéterminées ?
- Quelles actions peut-on prévoir pour le prochain cycle ?
- Comment ont évolué pendant le cycle les indicateurs qui reflètent la priorité sur laquelle nous nous concentrons actuellement ?
- Où en sommes-nous des objectifs sur l’année pour le site ?
Etape 4 : diffuser l’information
Enfin, il est vital de partager les informations acquises pendant le site avec les services en interne qui pourront l’exploiter.
- Quelles recommandations peut-on faire aux autres services en interne pour faciliter leurs interactions avec le client et leur efficacité globale ?
Imaginons par exemple que nous observions une augmentation soudaine de l’intérêt des internautes pour un service en particulier. Ou une question récurrente saisie par les visiteurs du site dans la barre de recherche.
Cette information peut être utile aux équipes de vente et les aider à approfondir leur connaissance du client type, de ses attentes et de ses besoins.
- À l'inverse, quelles questions pourrions-nous poser aux autres services pour clarifier des résultats obtenus sur le site ?
Si nous constatons qu’un lien vers le site, apparu sur un autre site, a apporté ce mois-ci du trafic qualifié, il pourrait être intéressant de sonder les équipes en interne : connaissent-elles ce site tiers? Existe-t-il d’autres sites similaires avec lesquels il pourrait être intéressant de créer un lien similaire ?

Et recommencer !
C'est cette accumulation, mois après mois, de cycles d'amélioration hyper-concentrés qui permet un ROI favorable.
Si vous envisagez de refaire votre site internet, prenez le temps de télécharger la feuille de route ci-dessous : vous y découvrirez comment se passe la refonte type d'un site en Growth-Driven Design.



